Headless (E)commerce Advantages + Best Platforms: 5 of Each
7 min. read
Published on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more

Nobody wants to know what are 5 advantages of e-commerce anymore. It’s already proven its prowess at reaching large customer pools in the absence of a physical store location. But what does headless eCommerce mean and what are its benefits? Why pick a headless eCommerce platform over others? In other words, what are headless commerce advantages? The most important thing that sets it apart is its cross-device capability.
The usual eCommerce platforms have the front end tied to the back end. But if you want to have your content available for all devices, you need a headless eCommerce platform.
📝 Just quick a reminder here → the front end is what your customers see when they enter the store. Meanwhile, the backend includes all the operations that happen in the background like billing, integration with suppliers, and more.
Usual eCommerce platforms are already among the most popular web apps out there and that’s because they can offer a convenient mix of features.
For instance, in addition to its website builder software, Wix also provides a digital commerce platform. You can further improve your workflows by pairing Wix with a lag-free browser.
If you also value security – and let’s face it, who doesn’t when dealing with payment processing and customer data – you can go directly for an e-commerce-ready browser, such as Opera.
What is headless eCommerce?
Before we dig into headless commerce advantage – what does headless eCommerce mean? If the front end and back end are tied up, you need to create content for different devices separately.
For showcasing a product on a website or mobile app, you have to build the listings for each one individually.
Now, on headless eCommerce platforms, the front end is separate so you only need one listing because the content will be automatically adapted to any device.
That’s headless commerce explained briefly. Now, you might want to see a few headless commerce platform examples as well. So, what is a headless solution? We hear you, so read on.
| 🥇 Adobe Commerce (ex Magento) | Amazing integration with a wide range of multi-channel e-commerce tools into the best headless commerce platform (unified and consolidated) |
| 🥈 BigCommerce | Top-notch headless commerce API to sell everywhere |
| 🏆 Shopify | Side headless eCommerce benefits such as custom domain names to strengthen your online brand |
| Commercetools | What is a headless approach -> Highly customizable, just like this one |
| Nacelle | Real-time data handling for accurate headless commerce statistics |
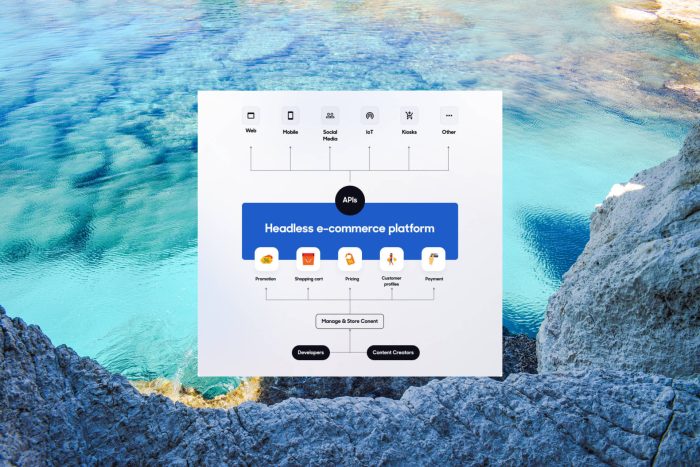
How do they do that? By using APIs or Application Programming Interfaces which are the link between the front end and back end.
Whether you click on Buy links on a mobile app or website, both requests will be handled by the headless commerce API. And the API, in turn, will address the same back end to process the requests.
The backend will apply different procedures for each activity and communicates back with the front end to confirm the purchase. Let’s see what are the advantages of headless commerce.
What are the advantages of headless commerce?
1. Perform changes quickly
All online media changes, and online stores, more than any, need to stay updated on new developments and requirements.
On a traditional platform, to change a field on the customer’s profile, you have to change the whole code.
And sometimes, that means that you need to shut down your store temporarily so that the changes can take effect.
On headless eCommerce, you add elements, and even modify backend features easily, without missing a beat on your e-store.
2. The shopping list remains consistent on any platform
The most important aspect is to meet the customer’s expectations and provide a great experience.
With headless commerce, the customer will have the same results and contents on his account whatever the platform he or she uses.
For instance, if they go on the mobile app and add an item to the cart, later, when they get to their website account on the PC back home, the item will still be there.
They won’t be losing precious time in finding that product over again because the unified backend will store the information.
Also, as a business owner, you will have information related to the customer’s purchase channel preferences and provide relatable offers.
3. Design flexibility
The important information is on the backend while the front end can be customized exactly as you want with new plugins, themes, templates, or anything you want.
And that’s just because the two are separated and you can leave the designers to work on the interface of the website.
And this way, everyone is happy. Most importantly, the brands get their content delivered without interruptions and without breaking everything.
You will be able to play as much as you want with the front end without changing the backend code.
Speaking about the design, you might want to try Glorify app to conceive your own eCommerce images.
4. Customizable shopping experience
According to Google’s Business Impact of Personalization in Retail study, online shoppers are 40% more prone to go over their spending limit if their experience is personalized.
And headless eCommerce platform offers the exact possibility to customize the shopper’s experience quickly and effortlessly.
At the same time, according to another Think Google study, mobile platforms customers are more pleased if the stores remember their preferences and their past purchases.
With the headless architecture, you can switch the customer’s history from the website to the mobile app or even their smartwatch.
So, this way, they won’t have to enter their information and payment method when they changed the device they were using to shop.
5. Faster transactions
Having the front end and backend connected can often translate into a slower loading of your website because all tools and apps are working at the same time.
We don’t need to tell you that customers may lose patience quickly and leave for another store.
By using APIs, everything goes a lot quicker because the user will get a lot faster to the backend. That’s one of the most important headless eCommerce benefits.
That, in turn, translates into a faster-loading website that will also rank higher on Google which considers the loading time as an important factor.
Even if you’re using a more traditional platform for your digital commerce, such as Etsy or eBay, you should still keep loading speed in mind. Try pairing your selling with an Etsy-compatible browser to get more out of it.
Do I have to pay more for headless eCommerce?
We already outlined some really important headless commerce advantages. Big retailers have already gone on that road but the distinct front end and back end also mean separate programming for each (architecture and mode).
This can involve an additional budget, time, and a great team of developers who know their job really well. The more front ends you build, the higher the budget but the bigger the business, the higher the payout.
The shopping habits of customers are switching to mobile and voice-controlled devices, away from the traditional desktop approach.
Headless eCommerce is clearly the future and the businesses that adopt these platforms are most likely to grow their operations.
It’s up to you to assess the budget and decide whether to switch to this model now or later. Did you find our information interesting? We wait for your feedback in the comments section below.